Basic Cut and Paste For Beginners

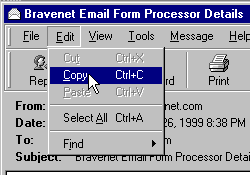
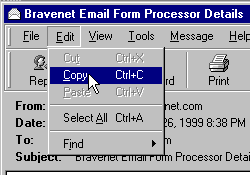
Here's a shot of a typical e-mail after the newly-received cut and paste code has been highlighted with the mouse, and the Edit button on the toolbar has been clicked.
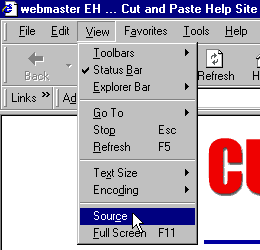
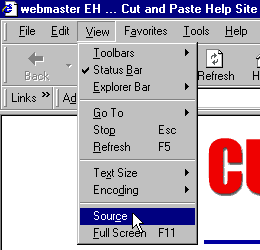
And you can 'cut/copy' from web pages as well. To see the HTML code that makes any web page, choose view from the tool bar, and then choose source from the drop-down menu.
HTML means HyperText Mark-up Language. It is a set of commands that your browser understands and can use to display a web page. HTML is nothing more than text - so what better tool to edit text than a text editor??
Your Text Editor

You already own a text editor!! It's called Notepad (Windows PCs). To see it in action, press the right mouse button now, and then select view source. That odd looking stuff is text and it's all the HTML commands that make your browser show you them as this web page.
The rest of these basic help pages assume the use of a simple text editor as the method for cut and paste.
Cut and Paste Basic For Beginners

Even if you use a special editor with 'drop and drag' features (like why not drag it across the table and drop it into the trash can), these often make cut and paste a far more frustrating exercise than using a basic text editor. So, read the next page to be sure you understand the basics before you dive into the special information on the other pages here :)
But if you really want to use that WYSIWYG editor, there's usually a special technique required to successfully paste HTML as html code instead of plain text.
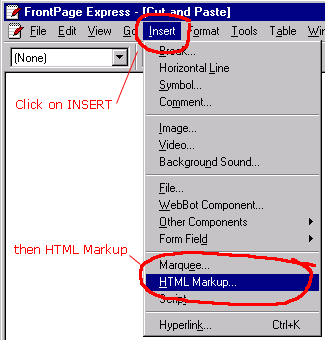
Mouse over what you want to 'cut' or copy, click on Control and C together, then in your editor ... do NOT PASTE.
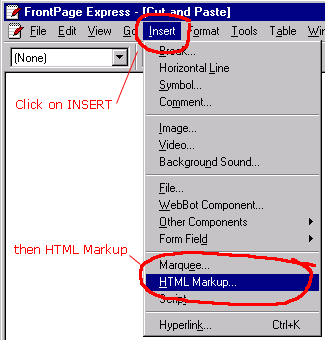
Instead use the INSERT option which usually offers a further option like HTML markup or Advanced/HTML. When the 'paste box' appears, click Control and V together, then OK ... you're done.
 Here's a shot of a typical e-mail after the newly-received cut and paste code has been highlighted with the mouse, and the Edit button on the toolbar has been clicked.
Here's a shot of a typical e-mail after the newly-received cut and paste code has been highlighted with the mouse, and the Edit button on the toolbar has been clicked. You already own a text editor!! It's called Notepad (Windows PCs). To see it in action, press the right mouse button now, and then select view source. That odd looking stuff is text and it's all the HTML commands that make your browser show you them as this web page.
You already own a text editor!! It's called Notepad (Windows PCs). To see it in action, press the right mouse button now, and then select view source. That odd looking stuff is text and it's all the HTML commands that make your browser show you them as this web page. Even if you use a special editor with 'drop and drag' features (like why not drag it across the table and drop it into the trash can), these often make cut and paste a far more frustrating exercise than using a basic text editor. So, read the next page to be sure you understand the basics before you dive into the special information on the other pages here :)
Even if you use a special editor with 'drop and drag' features (like why not drag it across the table and drop it into the trash can), these often make cut and paste a far more frustrating exercise than using a basic text editor. So, read the next page to be sure you understand the basics before you dive into the special information on the other pages here :)